Was heißt HTML?
HTML ist die Sprache des World Wide Webs (bekannt als das Internet).
HTML ist die Abkürzung für “Hypertext Markup Language“, zu Deutsch, “Hypertext-Auszeichnungssprache“.
Die meisten von uns haben den Begriff Auszeichnungssprache noch nie gehört; was ist das also?
Unter Auszeichnungssprache versteht man eine maschinenlesbare Sprache, die einer Maschine sagt, wie Texte und andere Daten gegliedert und formatiert sind.
Das Wort Hypertext bezeichnet ein bestimmtes System der Daten-Lagerung an unterschiedlichen Orten die durch Links verbunden sind und Verbindungen zulässt.
HTML ist also eine Sprache, die unserem Computer, Smartphone, Tablet etc. angibt, wie ein Text oder andere Daten angezeigt werden sollen und wo diese Daten zu finden sind.

Mit HTML legt man die Inhalte einer Webseite fest.
HTML-Dokumente bestehen aus kleineren Teilen. Diese nennt man Elemente. So wie ein Roman aus einem Deckblatt, Inhaltsverzeichnis, mehreren Kapiteln und darunter aus Absätzen, Sätzen und Buchstaben besteht, gliedert man ein HTML-Dokument auch in kleinere Teile.
Elemente sind zum Beispiel:
- Kopfbereich (oberer Teil der Website)
- Fußzeile (unterer Teil der Website)
- Absatz
- Bild
- Tabelle
- Überschrift
- Zitat
- und viele mehr.
Alle Elemente haben einen eigenen Tag (eine Bezeichnung oder Benennung des Elements; von Englisch tag = Etikett, Zeichen, Schildchen).
Wir verwenden z.B. diese Tags:
- für den Kopfbereich: <header>
- für die Fußzeile: <footer>
- für einen Absatz: <p>
- für ein Bild: <img>
- für eine Tabelle: <table>
- für eine Überschrift <h1>
- für ein Zitat <blockquote>
Im folgenden Beispiel sehen Sie die Verwendung von Überschrift <h1>, Absatz <p>, Zitat <blockquote> und Bild <img>:

Was ist CSS?
CSS ist die Abkürzung von “Cascading Style Sheets“, was man ins Deutsche als “gestufte Stilvorlagen” übersetzen kann.
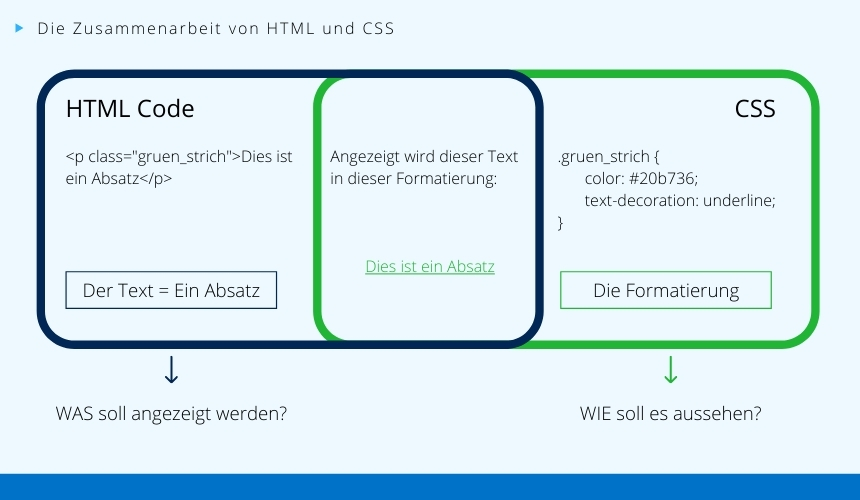
CSS ist eine Gestaltungs- und Formatierungssprache, die das Aussehen von HTML-Dokumenten bestimmt. Während es bei HTML um die Inhalte geht, geht es bei CSS um Design oder Stil. CSS in die Vorlage, in der Sie zum Beispiel Schriftarten, Farben, Linien oder Höhen und Breiten von Elementen auf einer Webseite definieren können.
In HTML definieren Sie zum Beispiel, dass ein Satz als Überschrift gemeint ist. In CSS können Sie die verwendete Schrift, die Größe der Schrift, die Farbe und alles Weitere definieren, das sich auf das Aussehen der Überschrift bezieht.

Durch die Verwendung von CSS wird der Inhalt vom Design getrennt. Dies ermöglicht uns, das Design an mehreren Stellen gleichzeitig zu ändern, ohne etwas an dem HTML-Dokument zu ändern.
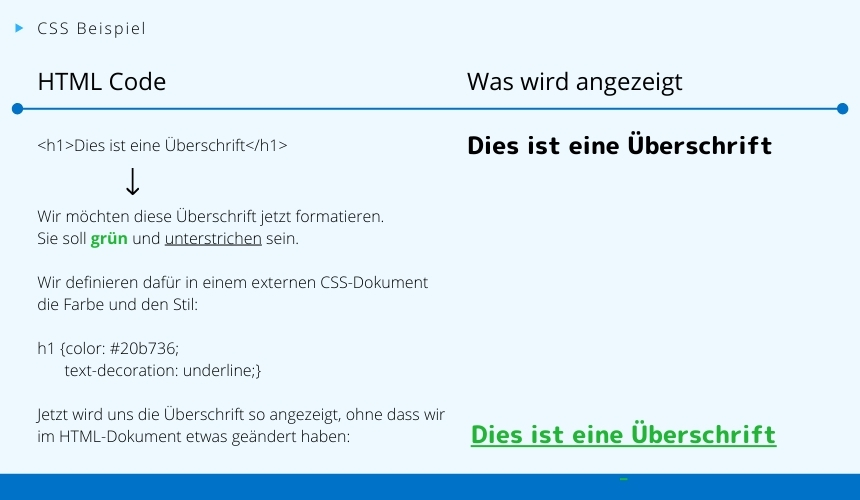
Beispiel für CSS
Stellen Sie sich vor, dass Sie fünf Seiten für Ihre Website erstellt haben. Jede Webseite ist ein HTML-Dokument und jedes Dokument besteht aus einer Überschrift, Absätzen, Zitaten und Bildern. Sie möchten jetzt die Überschrift in JEDEM der erstellten Dokumente, also auf jeder Webseite, grün färben und unterstreichen lassen.
Ohne ein separates CSS-Dokument müssten Sie jedes einzelne Dokument öffnen und die Überschrift im Dokument einzeln formatieren. Mit einem CSS-Dokument definieren Sie einmal im dem CSS-Dokument, dass alle Überschriften grün und unterstrichen angezeigt werden sollen und schon ist das erledigt. Diese Herangehensweise beschleunigt Ihre Arbeit enorm!

Ein kleiner Exkurs: wie kann man CSS mit einem HTML-Dokument verbinden?
Es gibt drei Wege, um das Design eines HTML-Dokuments mit CSS festzulegen.
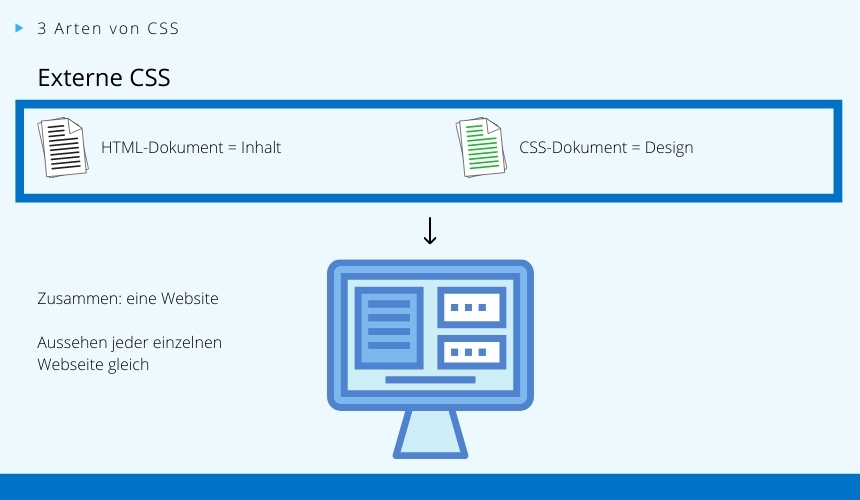
1. Externes CSS-Dokument
Der Sinn und Zweck von CSS ist es, den Inhalt einer Website von dem Design zu trennen. Die gängiste Methode ist ein HTML-Dokument für den Inhalt und ein CSS-Dokument für das Design zu erstellen. Externes CSS heißt also, dass sich die CSS-Formatierung außerhalb des HTML-Dokuments befindet.
HTML und CSS sind komplett voneinander getrennt. Wenn man etwas an dem Aussehen der Website ändern möchte, muss man nur in dem CSS-Dokument etwas ändern.

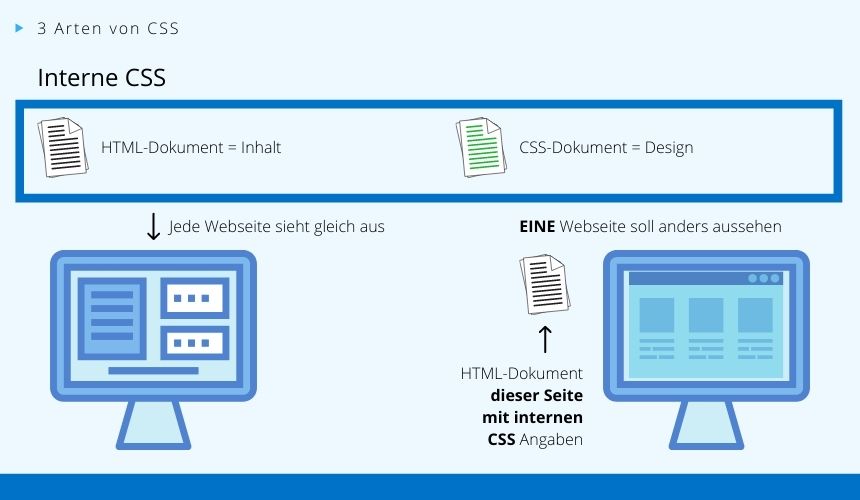
2. Interne CSS
Wenn nur EINE bestimmte WEBSEITE ein eigenes Aussehen erhalten soll, dann kann man in dem HTML-Dokument dieser Seite ein CSS einbetten. Dieser Stil gilt dann nur für diese eine Seite. Interne CSS befindet sich in einem HTML-Dokument und gilt nur und ausschließlich für dieses eine HTML-Dokument.
Beipiel:
Ich erstelle eine Kontaktseite und möchte, dass diese Seite und NUR diese Seite eine andere Schriftart benutzt und eine andere Hintergrundfarbe hat. Ich definiere diese Stile in dem HTML-Dokument der Kontaktseite. Dieser Stil gilt dann nur für diese eine Webseite.

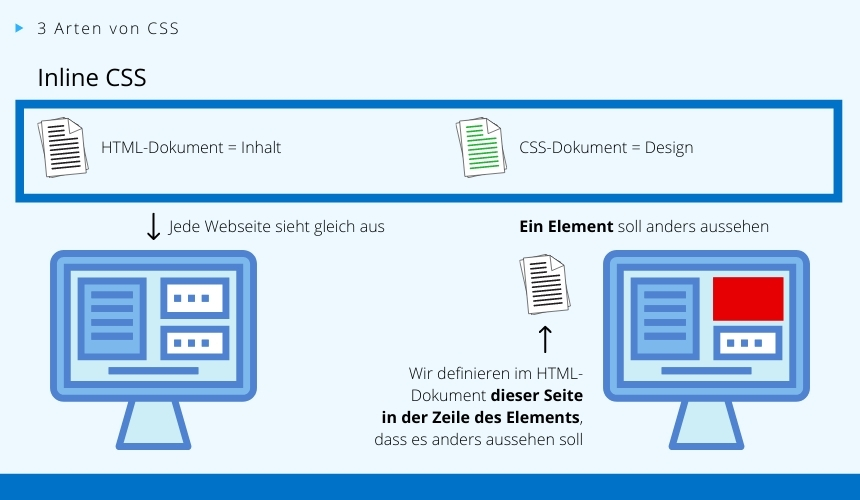
3. Inline CSS
Wenn Sie nur EINEM einzigen ELEMENT ein besonderes Aussehen verleihen möchten, dann können Sie in dem HTML-Dokument für dieses Element einen eigenen Stil geben.
Da jedes Element eine eigene Zeile ist, schreiben Sie Ihr CSS in die Zeile des Elements (“in (the) line”).
Beipiel:
Ich verwende auf allen anderen Seiten die Hintergrundfarbe hellblau für alle Boxen.
Ich möchte, dass eine Box auf der Startseite rot gefärbt wird. Ich definiere im HTML-Dokument in der Zeile des Box-Elements, dass die Hintergrundfarbe rot werden soll.

Warum heißt CSS “gestufte” Stilvorlage?
Gestuft ist die Stilvorlage deshalb, weil man in einem CSS-Dokument viele Regel definiert und es vorkommt, dass mehrere Regel für ein Element gelten. Der Internetbrowser muss wissen, welche Regel er verwenden soll. Welche Regel hat Priorität? Welche Regel ist wichtig?
Um hier Klarheit zu schaffen gilt (vereinfacht ausgedrückt), dass Angaben in einem CSS-Dokument von “allgemein” Richtung “spezifisch” und von “wichtig” Richtung “unwichtig” gelesen werden.
Die Regeln werden nach Vorgaben eingestuft und der Browser kann so erwägen was Priorität hat oder wichtig ist.
Ich kann im CSS-Dokument Wichtigkeiten selber definieren oder folge der vorgegebenen “Liste der Wichtigkeit”, die für alle CSS-Dokumente gilt. Es gibt also wichtige Regeln und weniger wichtigere Regeln und der Browser entscheidet nach der festgelegten Reihenfolge, wie er etwas anzeigen muss.