Statische Seite
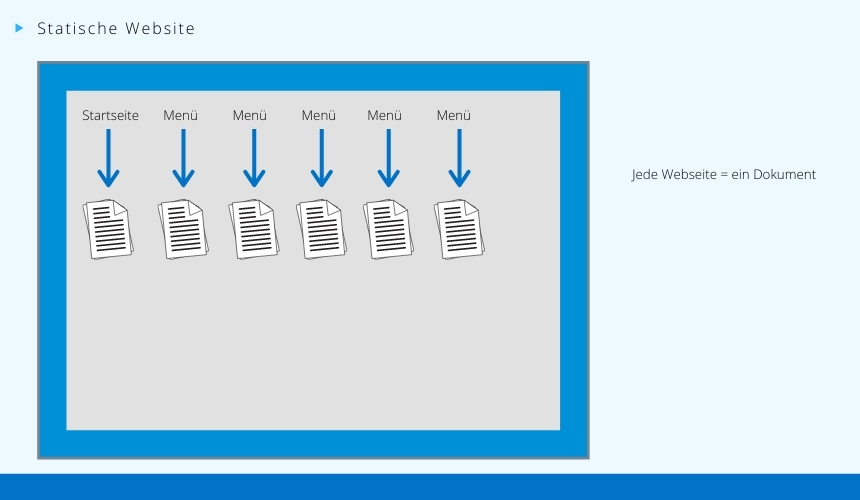
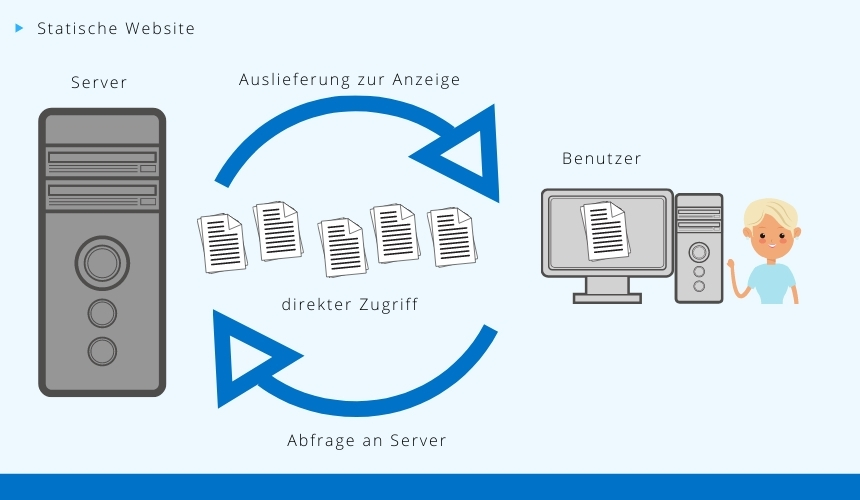
Bei einer statischen Website sind die Inhalte statisch (festgelegt). Sie erstellen für jede Seite Ihrer Website einmalig HTML-Dokumente und speichern diese HTML-Dokumente auf einem Webserver. Der Browser ruft die HTML-Dokumente mit dem HTML-Code auf und Ihnen wird direkt das angezeigt, was in dem HTML-Code festgelegt ist.

Der Vorteil einer statischen Website ist die hohe Ladegeschwindigkeit und der geringe Aufwand bei kleinen Projekten. Die HTML Files liegen direkt auf dem Server und werden bei jedem Abruf direkt abgerufen und gezeigt. Inhalte werden sehr schnell geladen, denn HTML- und CSS-Dokumente sind kleine Textdateien und je kleiner eine Datei ist, desto schneller wird sie geladen.

Der Nachteil einer statischen Website zeigt sich dann, wenn Sie etwas an der Website ändern möchten, denn Sie müssen bei jeder Änderung eine Änderung an dem HTML-Dokument vornehmen und das HTML-Dokument erneut auf den Webserver hochladen. Hierfür benötigen Sie HTML-Kenntnisse.
Eine statische (und am besten programmierte) Website lohnt sich dann, wenn man relativ unveränderliche Inhalte präsentieren möchte und die Website nur wenige Menüpunkte enthält.

Dynamische Seite
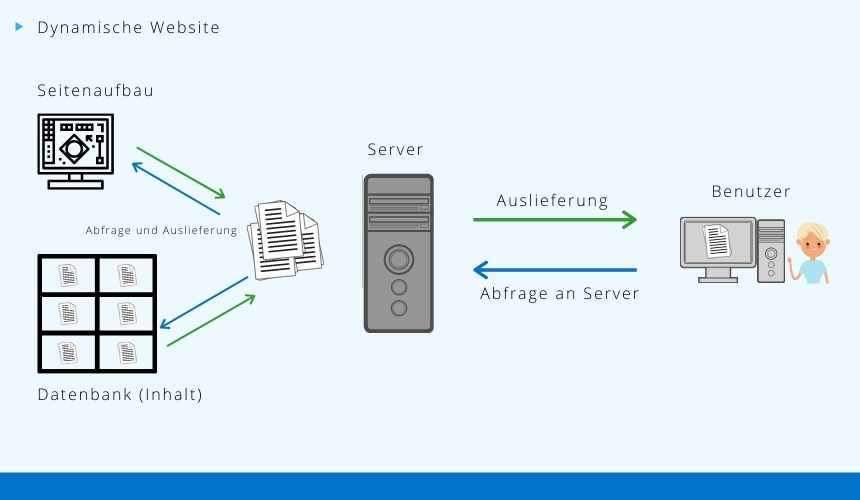
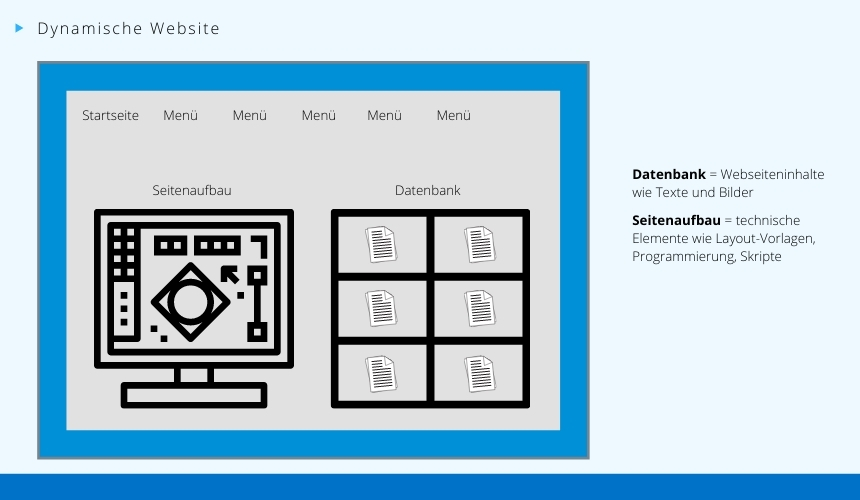
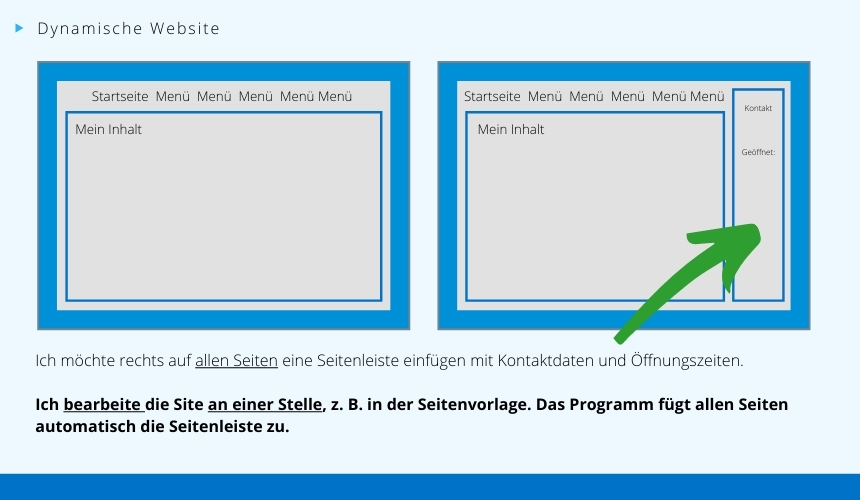
Bei einer dynamischen Homepage sind die Inhalte dynamisch (veränderbar). Der darzustellende Inhalt wird bei jedem Aufruf neu generiert. Die Inhalte liegen in einer Datenbank, meist vom Design getrennt. Man kann sowohl den Inhalt als auch das Design leicht, ohne viel Aufwand verändern. Außerdem gibt es zahlreiche Systeme, die die Erstellung dynamischer Websites ohne Programmierkenntnisse erlauben.

Die Vorteile einer dynamischen Homepage sind somit wesentlich mehr Flexibilität, einfachere Bearbeitungmöglichkeiten ohne HTML-Kenntnisse und die einfache Erweiterungsmöglichkeit. Webshops oder mit Content Management System erstellte Homepages sind dynamisch.

Der Nachteil einer dynamischen Website ist die langsamere Ladegeschwindigkeit. Wenn Sie eine Seite aufrufen, stellen Sie eine Abfrage an den Server. Der Server schaut in die Datenbank und holt die Informationen von dort raus. Erst danach sehen Sie die aufgerufene Webseite. Inhalte und Layout der Website sind meistens voneinander getrennt und werden erst bei der Generierung der Internetseite kombiniert.