Was ist WordPress?
Das wohl bekannteste Content Management System für die Erstellung von Webseiten heißt WordPress. Seine Bekanntheit verdankt WordPress den Tatsachen, dass es kostenlos und von jedem erlernbar ist.
Ich verwende hier bewusst nicht den Begriff, dass WordPress einfach ist, denn meine Erfahrung hat gezeigt, dass man mit WordPress zwar ohne jeglichen Vorkenntnisse und Verständnis loslegen kann, aber man muss die Bedienung von WordPress lernen. Wenn man das System beherrschen will, kommt man früher oder später nicht am Programmieren vorbei.
PROS für WordPress sind:
- WordPress ist erlernbar und aufgrund seiner Popularität besitzt WordPress eine sehr große Gemeinschaft, die sich gegenseitig mit Tutorials und Tipps hilft.
- WordPress ist eine Open-Source-Software und daher unter Entwicklern sehr beliebt und kostenlos.
- Heute sind ca. 64% aller CMS Websites und 30% aller Websites im Netz mit WordPress gemacht. Dies ist insofern interessant zu wissen, weil Sie bei Problemen höchst warhscheinlich jemand finden werden, der sich mehr oder weniger mit WordPress auskennt. Daher ist WordPress bei der Erstellung einer Website eine gute Wahl.
Als CONTRA sollte man erwähnen:
- Erlernbarkeit ist ein PRO-Argument, aber ich erlebe immer wieder, dass Anfänger bald nach dem Loslegen enttäuscht sind, weil nicht alles intuitiv zu bedienen ist und das Herumprobieren viel zu lange dauert. Sie müssen die Funktionen lernen und das kostet Zeit. Dies müssen Sie vorher wissen und sich darauf einstellen.
- Ladegeschwindigkeit ist ein häufiges Thema. Den Grund hierfür erklären wir unten im Abschnitt “Wie WordPress funktioniert”.
- Sicherheit der Website: WordPress Websites sind häufig Hackerattacken ausgesetzt. Sie müssen die Site schützen (mit einer Sicherheitsfunktion und durch regelmäßige Wartung), aber eine 100%-ige Sicherheit gibt es nicht.

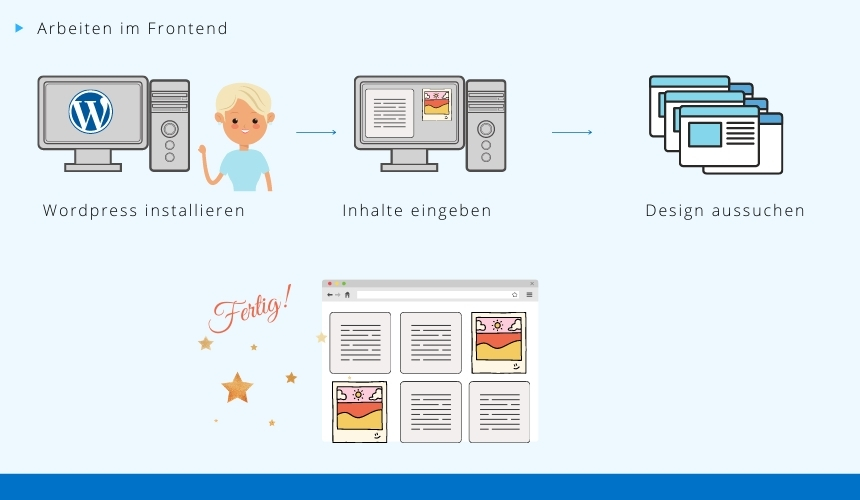
Wie funktioniert WordPress im Frontend?
Natürlich gehört viel mehr dazu, als was wir hier schreiben, aber für den Anfang reicht es, das Grundprinzip zu versehen. Dieses Prinzip ist einfach und sehr benutzerfreundlich.Sie installieren WordPress, laden Bilder hoch und sofort können Sie Seiten anlegen, auf denen Sie Ihre Texte und Bilder eingeben können.Sie wählen dann ein Design aus und schon haben Sie eine Website. Es gibt zahlreiche kostenlose Vorlagen, kostenpflichtige Vorlagen und auch Editoren, mit deren Hilfe man selber Vorlagen für die eigenen Website erstellen kann.

Wie funktioniert WordPress im Backend?
Der große Vorteil vom WordPress ist, dass Inhalt und Design von einander getrennt sind. Das heißt im Klartext, dass es ist möglich, den gleichen Inhalt in verschiedenen Designs darzustellen. Gefällt Ihnen das alte Design nicht mehr, aber Sie möchten die Seiteninhalte, die Bilder und Ihre Beiträge behalten, dann ändern Sie nur das Design, ohne den Inhalt anfassen zu müssen.
Wir haben bereits erklärt, dass Websites aus HTML-, CSS- und Javascript-Dateien bestehen. Nicht so bei WordPress.
WordPress verwendet die Skriptsprache PHP und arbeitet mit PHP-Dateien und einer Datenbank.
Aussehen und Funktionen sind PHP-Dateien. Die Inhalte liegen in der Datenbank.
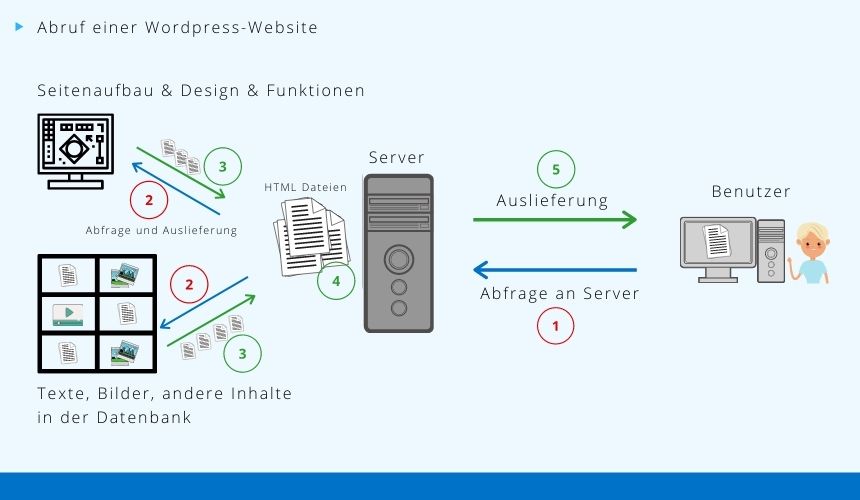
Wenn Sie im Browser eine WordPress Website aufrufen, dann erstellt WordPress in Echtzeit aus den PHP-Dateien und dem Inhalt die HTML-Dateien, die der Browser anzeigen kann.

Was bei der Gestaltung ein Vorteil ist, wird im Bezug auf Ladegeschwindigkeit zum Nachteil.
Warum?
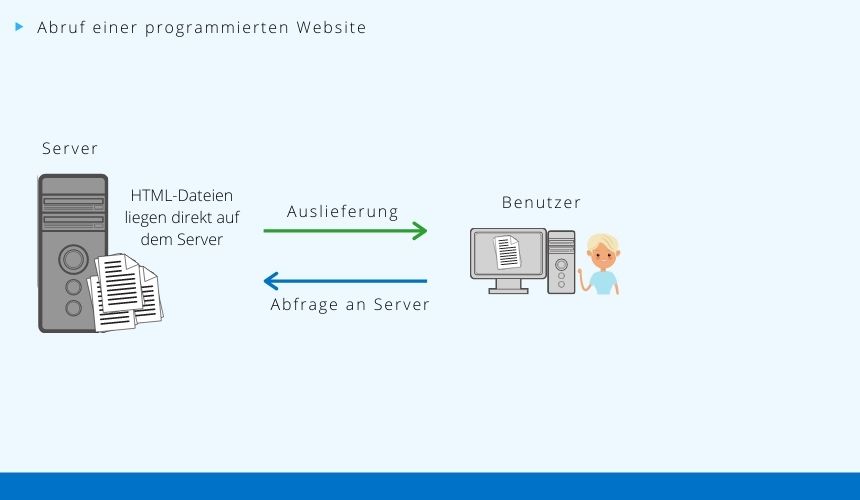
Sie haben eine in HTML programmierte Website. Sie rufen die Website auf. Die HTML-Dateien liegen auf dem Server. Der Internetbrowser ruft die HTML-Dateien direkt ab und das geht ganz schnell. HTML Dateien sind klein, klar strukturiert, der Browser versteht sie. Die Ladegeschwindigkeit ist hoch.

Wenn Sie eine WordPress-Site aufrufen, müssen die Teile (Texte, Bilder, Formulare, Social Media-Links, Design, etc.) zuerst zusammengesucht und zusammengefügt werden. WordPress erstellt die HTML-Dateien anhand dieser Daten in Echtzeit. Dann erstellt der Browser aus diesen HTML-Dateien mit allen Links, Design und Javascript die Website, die er Ihnen anzeigen kann.
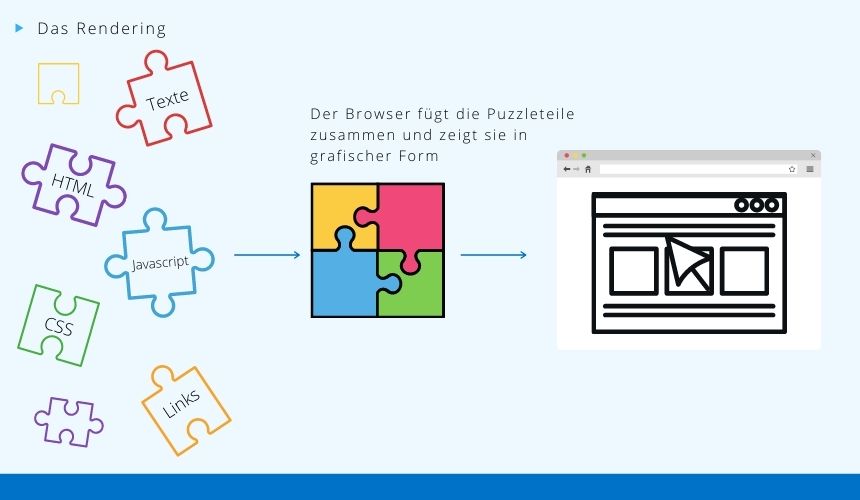
Diesen Vorgang, was der Browser macht, nennen wir Rendering. Beim Rendern setzt der Browser die HTML-, CSS- und Javascript-Dateien zusammen und erstellt das visuelle Bild, das wir sehen können.
Diese Grundlagen darüber wie WordPress funktioniert benötigen Sie, wenn Sie sich damit beschäftigen möchten, Ihre Website schneller zu machen.

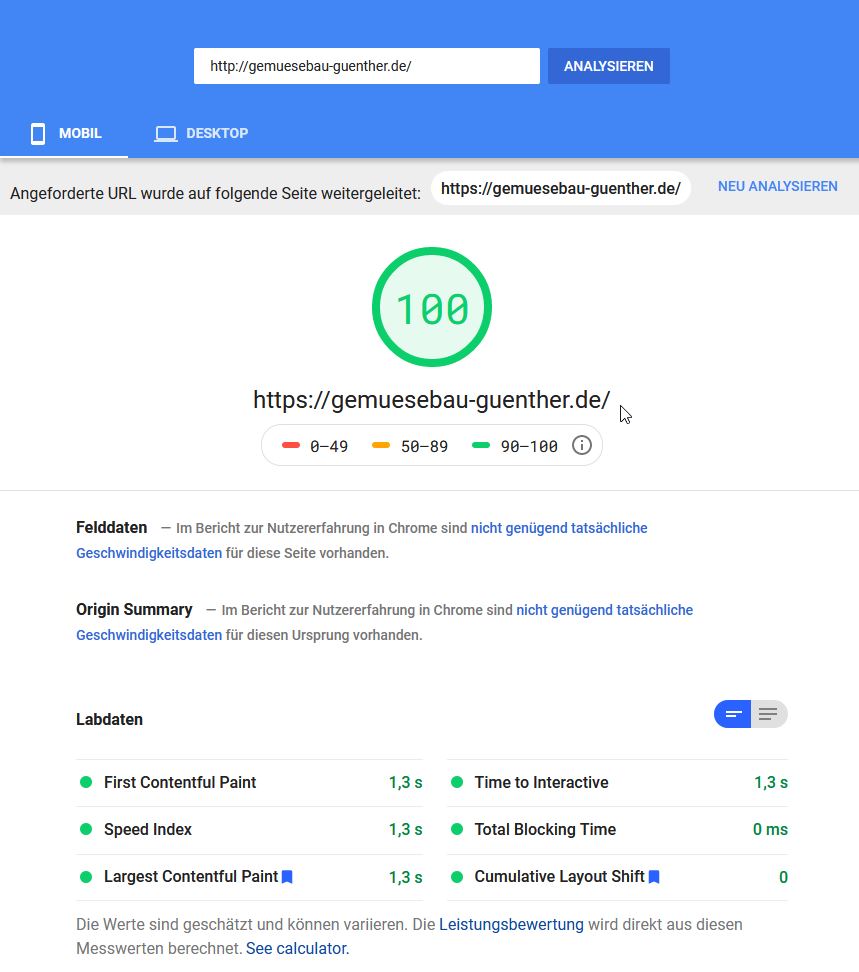
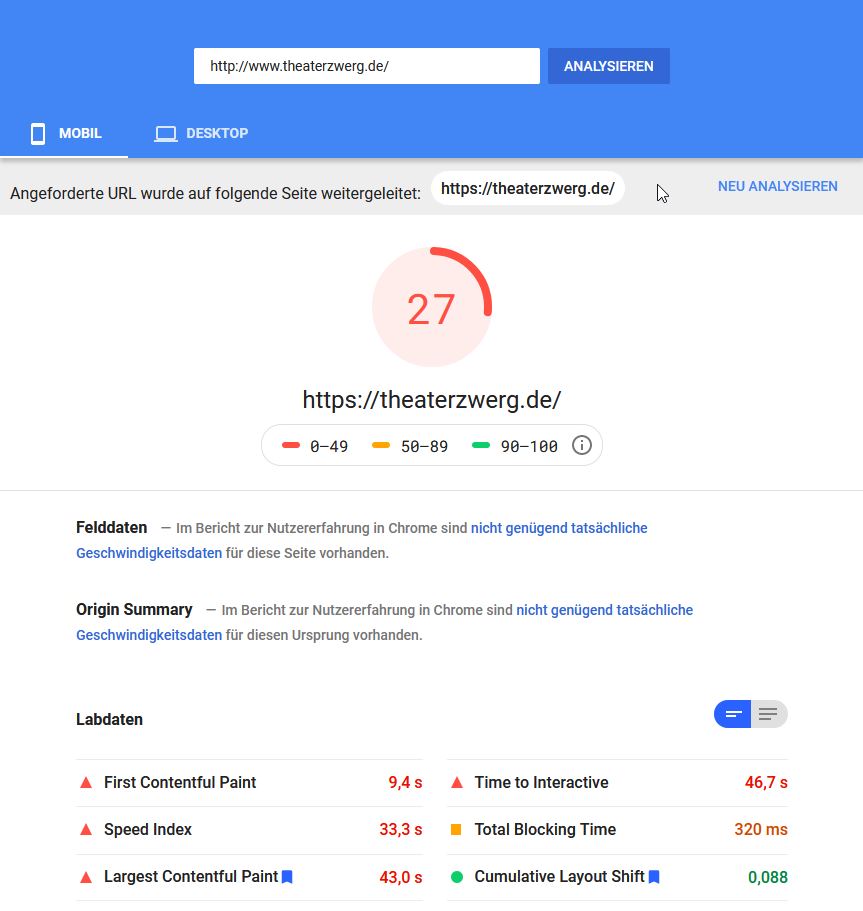
Hier zeigen wir einen Ladegeschwindigkeit-Test zwischen einer in HTML programmierten Website und einer nicht optimierten WordPress Website: